
はじめに
外部サイトへのリンクをカード型で表示しているのをよく見かけるが、自分も表示したいと思ったので導入してみました。 リンクカード?、リッチメディア?という呼び方で合っているのだろうか?
以下のようなやつです。
これがiframelyを使うことで簡単にできましたので紹介します。
前提条件
scriptを読み込む必要があるので以下が入っている必要があります。
- react-helmet
- gatsby-plugin-react-helmet
npmの場合
npm install react-helmet gatsby-plugin-react-helmetyarnの場合
yarn add react-helmet gatsby-plugin-react-helmetgatsby-config.jsのプラグイン配列にプラグインを追記
gatsby-config.js
plugins: [
...,
'gatsby-plugin-react-helmet'
]以上で準備は完了です。
iframelyのスクリプトを設置
React-Helmetを用いて以下のようなscriptを追加し読み込まれるようにします。
<Helmet
...
>
<script async src="//cdn.iframe.ly/embed.js" charSet="utf-8"></script>
</Helmet>埋め込み用タグの取得
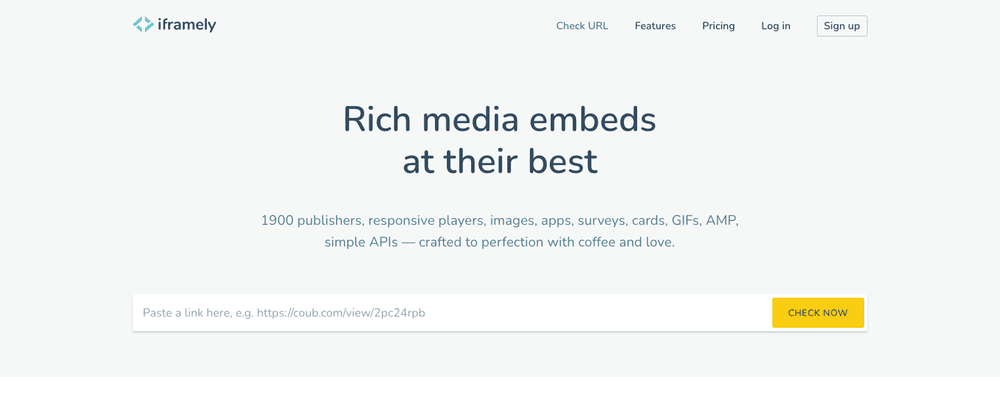
まず このURL にアクセス。

URlを入力するフォームがあるので、任意のURLを入力し、CHECK ITをクリックする。
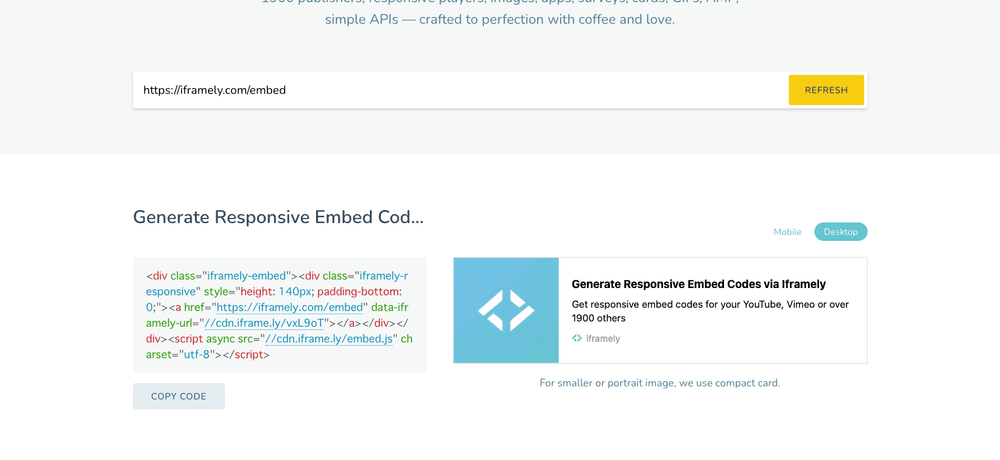
今回はhttps://iframely.com/embedを入力してみます。
すると以下のように埋め込み用のタグが生成されます。左側に埋め込みようタグ、左はプレビューとなっています。

こちらのコードををお好きなところに設置すれば完了です。scriptタグはReactHelmetで設置しているので設置しなくても大丈夫です。 またマークダウン内にも貼り付けると記事の途中に設置できました。
おわりに
Gatsbyの開発モード中のSPAとなっていると表示されなかったりするので本番でしっかり表示されるのかは不安ですが、 とても簡単に導入できました。そのうち自分でデザインを作成しようかと思います。